The loop attribute is an invalid deprecated attribute only meant to work when the src is a video. Want to make your site looks more cool.

Animated Gif Icon For Button Html Stack Overflow
Maximum supported zip file size is 60 MB Maximum duration for conversion is up to 60 seconds.

Animated gif html loop. Export your animated GIF. As an animation platform the GIF format is incredibly limited. If you want to change the GIFs animation speed or change the video playback speed to make a short GIF click the Speed icon and then select Fast and pick a.
Creating A New Shader. This tool lets you change animated GIF loop flag. Here are the steps to create your infinite loop GIF in Filmora X.
Heres how to stop GIF from looping. Head to the Lunapic website. Feel a regular image is too general.
This example does not force every GIF to play only once - this example shows how to respect the looping rules specified by the GIFs creator. Gifsicle provides a --no-loopcount option when you process a GIF. Say you have an animated GIF and you only want to limit the number of times the GIF can loop or even prevent looping of the GIF -- its super simple with gifsicle.
Launch Filmora X and add your GIFs videos and images to your timeline. Click on Upload to upload the looping GIF. We use the html tag to achieve this.
Convert your html5 creative to animated GIF. You can use it to add or remove endless loop from animated GIF. The name you specify here is the name of the GL shader file so pick something memorable.
You will see the loop count box among other options so you can simply insert the value you want and confirm the changes youve made. Just head to File Export Export Animated GIF. How to display a gif image in HTML but when it reaches the the last frame it stops.
Using our handy timeline - arrange the images in order cutsplit your animated GIF trim your video to loop exactly how you want it. This is an online html5 animation to GIF conversion tool. Gifsicle --delay10 --loop gif animgif.
To insert animated GIF in the web page. Oct 16 08 1. Making a GIF animation with gifsicle is easy.
You can also edit animations by replacing deleting or. Extracting frames from animations is easy too. You can open the image in an animation editor and change the looping if the image is in the public domain.
By default the series of frames that constitute the animation was displayed only once stopping after the last frame was shown. If you didnt have an idea how. The best way to do this would be to modify the GIF to allow the animation to endlessly loop.
Looping is encoded into the GIF itself not the img tag. After the process is done right-click on this GIF to save it from the Lunapic. Netscape Navigator 20 was the first browser to added the ability for animated GIFs to loop which lead to the rise of animated GIFs as we know them today.
You will then see a simple basic shader code created for you. The repetition is called looping which is set when the image is saved. All you need to do in order to set the loop count for a GIF is import it into a GIF editor and click the Edit GIF option.
Or input a number x and your GIF will loop x Times so if you have set 5 your GIF will play 6 times. Select the Loop 1 Time option in the Looping box and click Apply to apply the change. Click the image above to restart it.
Otherwise you can do this in a hacky way with JavaScript by reloading the image or re-firing the hover after a certain timeframe see windowsetInterval. Upload your html5 animation and provide us few details. Is the image you are using created to loop only once.
Apparently there IS code in the GIF that tells it to loop which I didnt think was trueAs for what options are available when you save your GIF with PPro I dont know cause I use an older version of PPro and havent made an animated GIF in agesThis article explains using GIMP free open source program to make GIF loop once without using code in website read about halfway down article to find info about GIMPhtml - Making animated GIF only loop. Keeping your file size down. Most image editors which accept GIF animations have a Loop option which can be set to true.
Scroll to the almost bottom there is a few option see for a Loop Count setting and input 1 to make your output GIF play only once. Most animated gifs are created to loop indefinately so you have to change the loop count using the SetGifAnimationLoopCount function I provided. Gifsicle animgif 0 firstframegif.
Then navigate to Animation Edit GIF Animation. How to use VEED - Make social media video content online. Gifsicle herrera-wtfgif --no-loopcount herrera-wtf-oncegif The resulting GIF plays once and then stops.
Saving your animation out of Adobe Animate as a GIF is nice and simple. This may take up approximately 2 to 3 minutes and dependent on contents duration and dimension. Hit Download Save as GIF and watch your new animated GIF file loop over and over and over.
Afterward you should export the GIF you edited and it will have the loop as many times as you specified. There are a few things worth considering to help. I called mine Animated GIF Loop 001 but you can use any name you like.
Lets try to add some animated GIF images on your site. Click the New button on the GLSL Shader Editor dialog and give your shader a name. Regardless of how you create your animated GIFeither with Adobe Animate or something elsekeeping your file size down is crucial for email.
Dont loop the animation. GIF animations can be set to loop repeat the animation forever or for any number of predefined times. Gifsicle is a command-line tool for creating editing and getting information about GIF images and animations.
It also supports animated PNG APNG animated WebP MNG and FLIF files. Open the GIF in an image editor and change the mode to loop or use a different GIF. It can be set for any number of loops including infinite but theres no HTML code that you can use to change it.

Prevent Animated Gifs From Looping

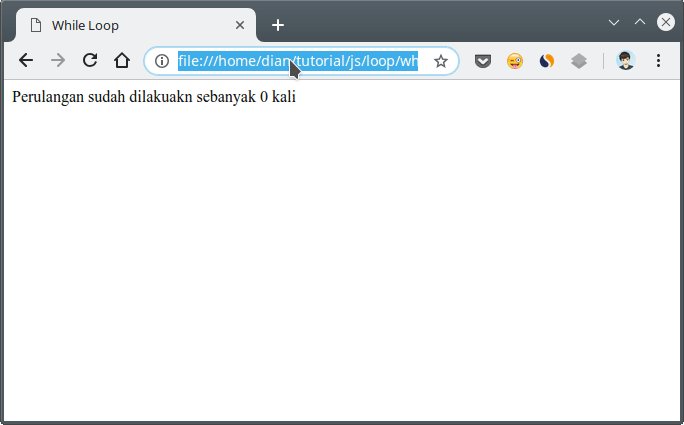
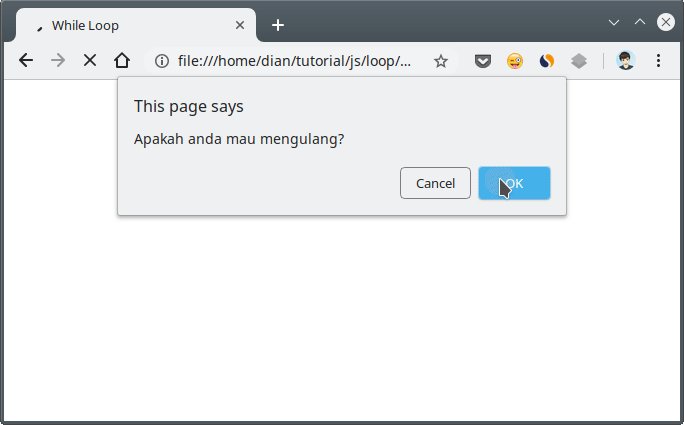
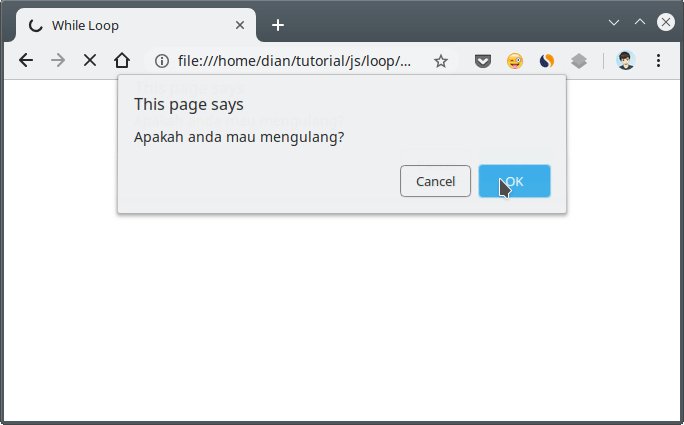
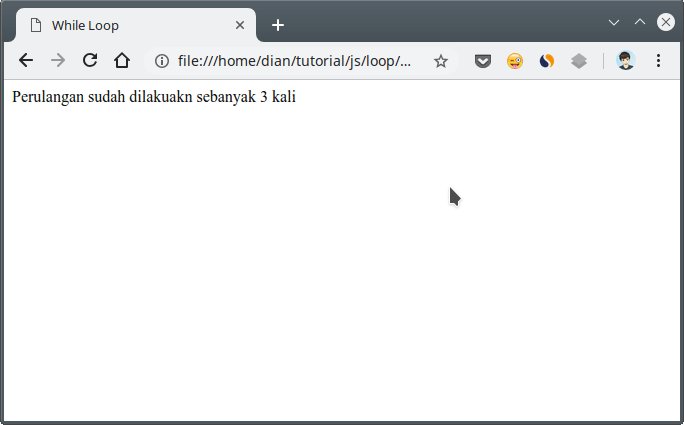
Looping Atau Perulangan Pada Program Javascript

Looping Atau Perulangan Pada Program Javascript

Tessellations Loop Level Gif On Gifer By Shalikelv

Nucleo Animated Svg Icons Introducing 2 New Icon Categories By Sebastiano Guerriero Nucleo

Belajar Javascript Mengenal 5 Macam Bentuk Perulangan Pada Javascript



0 Comments:
Post a Comment